Comentários do Facebook no Blogger
sexta-feira, setembro 01, 2017Vou ensinar neste post como colocar a caixa de comentários do Facebook no Blogger de forma simples, rápida e que não exige conhecimentos avançados de HTML. Vou dividir o tutorial em três partes.

1- Criando o Aplicativo:
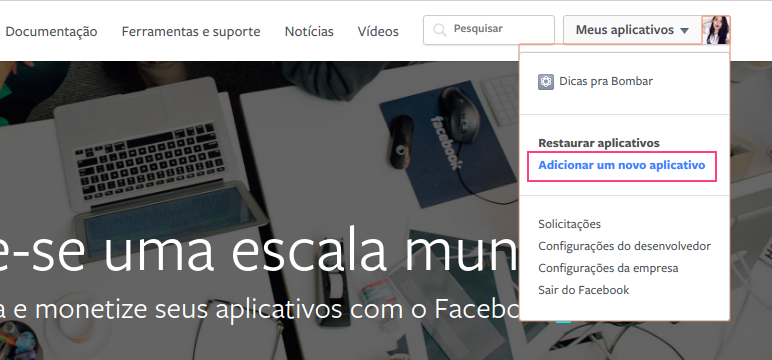
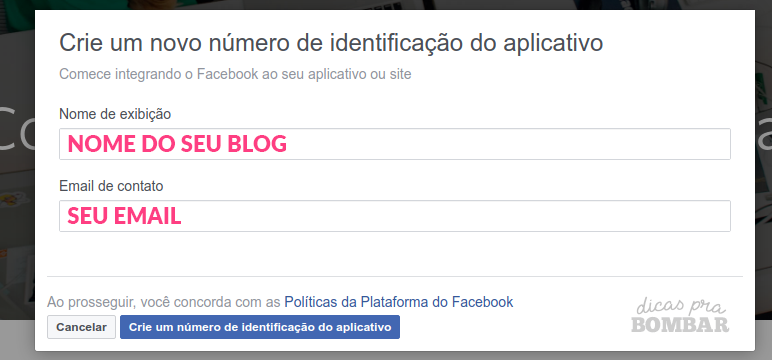
Para que sua caixa de comentários funcione, você precisa ter um aplicativo no Facebook. Para criá-lo, faça login normalmente e entre nesta página. Você irá criar um novo aplicativo seguindo os passos abaixo.


Após criado, você será redirecionado para uma página que lhe mostrará o ID do Aplicativo. Salve-o, pois precisaremos dele para o passo 3.
2- Criando a caixinha de comentários:
Entre na página de Developers do Facebook e desça a página até encontrar o gerador de códigos do plugin de comentários.

Substitua a URL do seu blog, a largura da caixinha de comentários e a quantidade de comentários que você quer que ele exiba. Quanto a largura, eu coloquei 100% para que ela se adapte a sua caixa de posts, mas você pode definir o tamanho que quiser. Enfim, clique em obter código. O Facebook te dará dois códigos. Deixe esta página aberta pois usaremos eles no próximo passo.

3- Instalando no Blog:
Agora iremos colocar no blog os nossos códigos. Abra o HTML do seu blog, indo no seu painel > Tema Editar HTML. Cole o seguinte código após a tag <head>:
<meta content='ID do Aplicativo' property='fb:app_id'/>
<meta content='ID do seu Perfil' property='fb:admins'/>
Precisamos substituir as IDs de aplicativos e perfil. A do aplicativo você já tem salva, basta colar no código. Ao entrar na página de Developers você estava logado em um perfil, certo? Entre na página inicial do Fcebook e clique no seu nome no canto esquerdo. Aparecerá aquela página com sua foto de capa. Clique no seu nome e observe a URL da página, será algo assim:
https://www.facebook.com/algoEste "algo" que as vezes é o seu nome e um tanto de números é a ID do seu perfil.
Dê CTRL+F e digite: <div class='post-comments' id='comments'>. O código encontrado será algo parecido com isso. Cole após a tag </div> o SEGUNDO código obtido no passo anterior. Salve o tema.
Abra agora o seu painel, vá em Layout e depois na sua sidebar. Clique em adicionar Gadget e depois vá em HTML/Javascript.

No passo dois, geramos dois códigos, colaremos dentro dele o PRIMEIRO código. Depois é só salvar a organização e está pronto.

Essa foi a forma que funcionou para o meu blog os comentários do Facebook. Caso tenha alguma dúvida, é só deixar um comentário aqui que eu responderei o mais rápido possível. Se curtiu, segue a página do Dicas pra Bombar no Facebook e receba os novos posts.

No passo dois, geramos dois códigos, colaremos dentro dele o PRIMEIRO código. Depois é só salvar a organização e está pronto.

Essa foi a forma que funcionou para o meu blog os comentários do Facebook. Caso tenha alguma dúvida, é só deixar um comentário aqui que eu responderei o mais rápido possível. Se curtiu, segue a página do Dicas pra Bombar no Facebook e receba os novos posts.



2 comentários
Nossa esse tutorial foi de grande ajuda tava há dias tentando colocar os comentários é nada de consegui até que achei esse tutorial do seu blog,e consegui colocar.Muito Obrigada ♥
ResponderExcluirFico super feliz que tenha dado certo <3
ResponderExcluir